V. Modifications visuelles▲
Nous allons maintenant effectuer quelques réglages sur l'apparence du site. Ces modifications sont une simple introduction au système de templates et à l'organisation du CSS dans eZ Publish.
V-A. Ajouter un lien vers la page d'accueil dans la barre de menu horizontale▲
Par défaut, lorsqu'on clique sur le logo de l'entreprise à partir de n'importe quelle page on est redirigé sur la page d'accueil. Cependant, pour des raisons de confort, nous allons ajouter un lien vers la page d'accueil dans la barre de menu horizontale.
Afin de faire cela, nous devons tout d'abord ajouter un objet de type Link à la racine de notre arbre de contenu soit via l'interface web ou l'interface d'administration. Saisissez « Accueil » comme nom et « / » comme URL. Après avoir publié le lien, nous devons ajouter la classe « link » à la liste des classes autorisées dans la barre de menu horizontale. Ce paramètre se situe dans le fichier settings/override/menu.ini.append.php :
[MenuContentSettings]
TopIdentifierList[]
TopIdentifierList[]=folder
TopIdentifierList[]=feedback_form
TopIdentifierList[]=gallery
TopIdentifierList[]=forum
TopIdentifierList[]=article
TopIdentifierList[]=frontpage
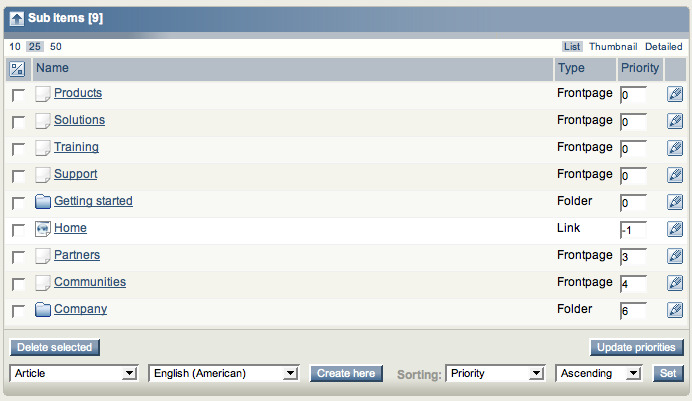
TopIdentifierList[]=linkLe lien apparaît maintenant dans la barre de menu horizontale, mais se situe au milieu des éléments :
Afin de déplacer le lien Accueil tout à gauche, il faut indiquer un niveau de priorité dans l'interface d'administration plus bas que tous les autres objets situés au premier niveau.
Le lien apparaît maintenant en première position à gauche, mais nous devons encore faire une dernière modification. Vous remarquerez qu'en cliquant sur le lien une nouvelle page ou onglet s'ouvre. Mais ce que l'on veut c'est que la page s'ouvre dans la fenêtre ou onglet actuel.
Nous devons localiser la template appropriée qui génère le XHTML de la barre de menu horizontale. Nous allons commencer notre recherche en analysant la template pagelayout. La pagelayout et la template de base qui indique la structure principale du site. Pour l'interface web, la pagelayout se trouve ici /extension/ezwebin/design/ezwebin/templates/pagelayout.tpl.
Dans le fichier pagelayout.tpl vous remarquerez le code suivant, lequel indique où se trouve la barre de menu horizontale :
<div id="topmenu" class="float-break">
{include uri='design:menu/flat_top.tpl'}
</div>Dans le fichier flat_top.tpl, on trouve le code suivant, qui affiche les éléments du menu comme si c'étaient des objets de la class Link :
<li id="node_id_{$item.node_id}"{if $item_class}
class="{$item_class|implode(" ")}"{/if}><div><a href={if eq(
$ui_context, 'browse' )}{concat("content/browse/",
$item.node_id)|ezurl}{else}{$item.data_map.location.content|ezurl}{/if}
target="_blank"{if eq( $ui_context, 'edit' )} onclick="return
false;"{/if}><span>{$item.name|wash()}</span></a></div></li>Nous supprimons target=« _blank », car c'est la cause de l'ouverture de la page d'accueil dans une nouvelle fenêtre.
V-B. Ajouter un logo▲
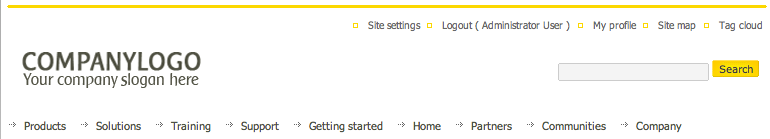
Nous allons remplacer l'image « COMPANYLOGO » qui apparaît sur toutes les pages par notre logo eZ Tennis :

On peut uploader le nouveau logo en cliquant sur la page Paramètres du site de l'interface web. Cependant, le système va automatiquement redimensionner l'image vers une taille plus petite que ce que vous voudriez. C'est pourquoi nous devons changer les paramètres de configuration qui contrôlent le redimensionnement qu'eZ Publish va effectuer sur l'image.
Dans les fichiers settings/eng/image.ini.append.php et settings/fr/image.ini.append.php, changez le bloc [logo] comme ci-dessous :
[logo]
Reference=
Filters[]
Filters[]=geometry/scaledownonly=199;74Maintenant nous pouvons uploader le logo comme décrit plus haut et il sera redimensionné selon nos indications.
V-C. Modifications du CSS▲
Après avoir changé la taille par défaut du logo, notre menu horizontal a légèrement besoin d'être descendu. On peut accomplir cela en éditant un des fichiers CSS du paquetage d'interface graphique situé dans /var/storage/packages/local/empower_enterprise/files/default/file.
En regardant le code XHTML source de la page (en sélectionnant « Affichage… Code source » dans Firefox, ou une fonction similaire dans d'autres navigateurs), on voit que le menu horizontal est contenu dans une div nommée « topmenu ». Par conséquent, nous devons trouver le fichier CSS qui définit le style de cette div.
Comme expliqué dans cet article How to Skin an eZ Publish Site, site-colors.css surcharge les styles globaux de la pagelayout (pas de lien avec le contenu), et classes-colors.css surcharge les styles spécifiques aux classes de contenu.
Par conséquent nous allons éditer le fichier site-colors.css et supprimer le style « margin-top » de la div topmenu :
div#topmenu
{
margin-top: -20px;
padding-left: 0.5em;
background-color: #FFFFFF;
}En outre, comme mentionné plus haut, les liens de langue sont cachés dans cette interface. Nous allons les afficher, en supprimant du fichier site-colors.css le style qui se réfère à la div contenant les langues (lequel peut également être identifié en analysant les sources XHTML de la page) :
div#languages
{
background-image: none;
display: none;
}V-D. Changement des URL pour les liens de langue▲
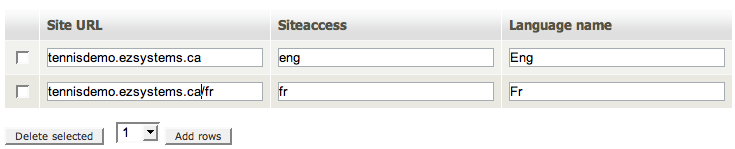
Maintenant que les liens de langues sont affichés en haut à gauche de la page, nous devons les mettre à jour afin qu'ils prennent en compte les siteaccess que nous avons simplifiés auparavant. On peut faire cela sur la page Look and feel dans l'onglet Design de l'interface d'administration ou sur la page Site settings de l'interface web.
Les URL du site devraient être « tennisdemo.ezsystems.ca » et « tennisdemo.ezsystems.ca/fr »; les siteaccess devraient être « eng » et « fr »; et les noms des langues peuvent rester les mêmes, car ils représentent le texte de chaque lien. Vous pouvez optionnellement changer la langue française en « Fr » pour être consistant avec le renommage des siteaccess.
Veuillez noter que vous devez faire ces modifications pour les deux siteaccess, français et anglais. Cela veut dire que vous devez éditer la page Look and feel de l'interface d'administration dans les deux langues, français et anglais, ou alors vous devez accéder à la page Site settings à partir des deux siteaccess, français et anglais.