III. Édition de contenu▲
III-A. Concepts de base▲
Reprenons ce qui a été dit dans le premier article de la série, c'est-à-dire qu'un type de contenu est appelé une classe de contenu (ou juste classe), tandis qu'une partie spécifique de contenu est appelée un objet de contenu (ou juste objet). Une classe de contenu peut être perçue comme un plan structuré pour un type particulier de contenu. Les propriétés d'une classe correspondent aux attributs.
La hiérarchie de contenu est une représentation de vos objets de contenu publiés. Elle respecte les mêmes principes que les fichiers et dossiers dans un système d'exploitation normal : vous pouvez mettre un fichier (ou un dossier) dans un dossier, mais pas l'inverse. La classe Folder est la plus utilisée comme conteneur. Les classes Documentation page, Gallery et Frontpage sont également des conteneurs.
III-B. L'interface d'édition de conteu - mode édition▲
Les deux outils les plus importants pour un éditeur eZ qui travaille sur la partie front-end sont la barre d'outils du site Web et l'éditeur en ligne. Vous travaillez en mode édition lorsque vous consultez du contenu dans l'interface d'édition de contenu. Cela implique habituellement que le bouton Edit ou Create here ait été cliqué dans la barre d'outils du site Web. D'autres opérations telles que la navigation sur le site ou la recherche sont désactivées en mode édition.
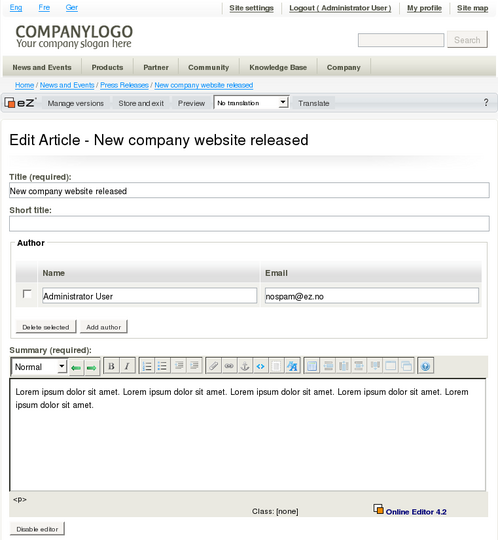
La capture d'écran ci-dessous vous montre une vue typique de mode édition. Notez les différents champs pour les attributs du contenu en cours d'édition. C'est là que vous entrez et modifiez l'information. Certains attributs sont requis, ce qui veut dire que vous êtes tenu de fournir du contenu afin d'enregistrer (et publier) l'objet. Ces champs sont marqués et un avertissement concernant les informations manquantes va apparaître si vous essayez d'enregistrer l'objet sans que les champs soient valides.
En bas de la page de la capture d'écran, il y a un champ pour l'attribut Summary. Contrairement au champ d'attribut Title, ce champ supporte du texte formaté qui est appliqué en utilisant l'éditeur en ligne.
III-C. Éditeur en ligne▲
L'interface d'édition de contenu et son équivalent l'interface d'édition d'objets, présents dans l'interface d'administration, utilisent tous les deux une application spécialisée commune appelée l'éditeur en ligne (OE). L'éditeur en ligne WYSIWIG facilite la manipulation d'attributs de contenu. Lors de l'édition de contenu, vous pouvez utiliser l'éditeur en ligne pour mettre du texte en forme. Vous pouvez réaliser des actions telles que créer des liens et insérer des tableaux et des listes.
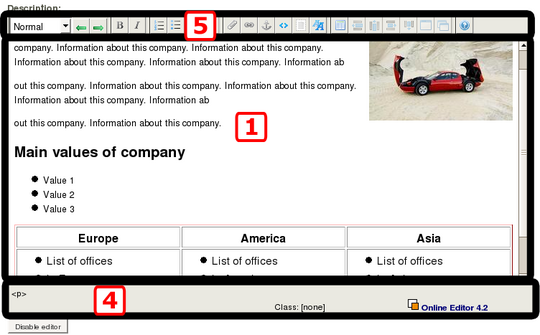
L'éditeur en ligne contient cinq éléments, trois vous sont présentés dans la capture d'écran ci-dessous :
- La zone de texte contient du texte mis en forme que l'éditeur en ligne gère avec du XML.
- Le menu contextuel est accessible en faisant un clic droit n'importe où dans la zone de texte. De plus, pour les commandes standards comme retour, couper, copier et ainsi de suite, le menu contextuel contient des éléments qui peuvent être utilisés pour manipuler l'élément courant/sélectionné.
- Des dialogues modaux permettent d'accéder à d'autres outils additionnels, qui dépendent des paramètres courants.
- La barre de statut, localisée juste en dessous de la zone de texte, affiche des informations utiles concernant l'élément sur lequel le curseur se trouve.
- La barre d'outils contient des outils pour éditer le contenu affiché dans la zone de texte. Les boutons sont très similaires à ceux que l'on trouve dans la plupart des éditeurs de texte. La capture d'écran ci-dessous vous montre les différents boutons :