II. L'application▲
II-A. Structure▲
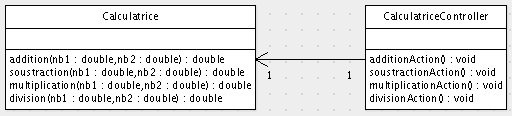
Le but de ce tutoriel étant de vous présenter les nouvelles fonctionnalités de Zend Studio for Eclipse, je ne vais pas trop m'attarder sur l'application en elle-même. Nous allons donc développer une calculatrice simple permettant de faire des additions, soustractions, multiplications et divisions. Ci-dessous le schéma UML de l'API.

La structure est donc extrêmement simple, une classe de la couche « Modèle » et un contrôleur qui fera le lien entre la vue et le modèle. C'est très important de ne pas coder de parties « fonctionnelles » dans les contrôleurs pour deux raisons : premièrement, on ne respecte pas le design pattern MVC et, deuxièmement, cela complique considérablement les tests unitaires. Je dis ça en passant, mais ce n'est bien sûr pas l'objet de ce tutoriel ;-)
II-B. Aperçu▲
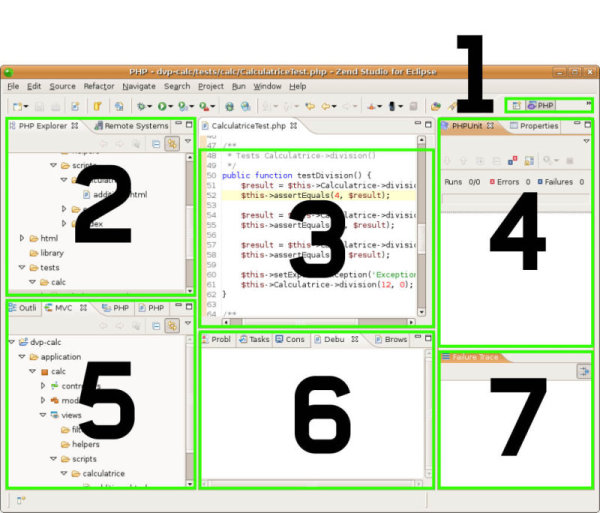
Tout au long de cet article, je vais utiliser des termes pour décrire les différentes zones de l'éditeur. Ci-dessous vous retrouvez les différents termes :
- Sélecteur de perspective
- Explorateur de fichiers
- Zone principale
- Vue PHPUnit
- Vue MVC
- Onglets d'informations (Debug, Console, Problem, etc.)
- Traçage des erreurs (par rapport à PHPUnit)